opWikiPlugin を作ってみよう #1
06 / 12 金曜日 2009
OpenPNE開発チームの海老原です。
不定期ではありますが、 OpenPNE 3.2.x に向けたプラグインの作成チュートリアルを連載していこうと思います。
はじめに
OpenPNE 3 向けのプラグイン作成チュートリアルには、川原君の「プラグインの作り方」シリーズが存在しますが、これは OpenPNE 3 開発の初期の段階から執筆されたもので、いまでは内容が古くなってしまっています。プラグインのリリースをどうおこなえばよいかといったようなプログラミング以外に関するトピックもなく、このチュートリアルだけでプラグイン作成の全貌を把握することは難しくなってきたといえます。
また、現在開発を進めている OpenPNE 3.2 系は、ORM の Doctrine 化にはじまり、数多くの大きな機能改善がおこなわれます(その様子は開発版である OpenPNE 3.1.x を追うことで知ることができます)。
これらの改善は OpenPNE 3.0 ではおこなえなかったことや不充分だったことを実現するためのものであり、非常に意義のあることです。
しかし、開発者が自分自身でチェンジログからそれぞれの変更を充分に理解し、自作のプラグインに反映させていくのは極めて大変な作業です。
これらの状況を解決することが、このチュートリアルの目的です。つまり読者は、
- ・最新の OpenPNE に向けたプラグイン作成方法を知ることができる
- ・プラグイン開発工程全体の流れを知ることができる
- ・OpenPNE3.2 の新機能や変更点を知ることができる
というメリットを享受することができます。
作成するプラグイン
OpenPNE 3 に Wiki 機能を提供するためのプラグイン、「opWikiPlugin」を作ることを考えます。
このプラグインでは SNS メンバー間での記事の共同編集を可能にします。 OpenPNE3、 symfony、 Doctrine がもたらす豊富な機能をフル活用し、 記事の変更履歴の記録、 SNS 外への記事の公開や管理機能などの作成も視野に入れた、実用的なプラグインに仕上げていきます。
このプラグインのソースコードは GitHub 上で管理されており、
http://github.com/ebihara/opWikiPlugin/tree/master
から入手することが可能です。とはいっても、このエントリの公開時点では README しかファイルが存在しません。
ソースコードは、このチュートリアルの連載にあわせて更新がおこなわれていく予定です。
開発環境の構築
OpenPNE 3 向けのプラグインを作成するためには、 OpenPNE 3 が動作する環境を用意する必要があります。
OpenPNE 3 の動作要件を知るには、OpenPNE3.1 セットアップ手順を確認するのが手っ取り早いです。要件を満たしている場合は、手順通りにセットアップするだけで開発環境が手に入ります。
要件を満たしていない場合はミドルウェアなどのセットアップをおこなっていく必要があるのですが、そのための素晴らしいチュートリアルが、先日、小川さんによって公開されました。この手順に従うことで CentOS 5 上で OpenPNE 3 を動かすことができますし、他のディストリビューションでも充分に応用が利くことでしょう。
※ただ個人的には、開発用環境としては Debian sid (不安定版) の利用をおすすめします。比較的新しいバージョンのミドルウェアや開発に有用な各種ツール群を容易に入手することができるからです。僕と同じく Debian を常用している小川さんが、近々、 Debian で OpenPNE3 の開発環境を構築するためのチュートリアルを公開するという噂を耳にしたので、こちらもお楽しみに!
開発環境上で OpenPNE3 のユーザ画面、管理画面が動作することが確認できれば準備完了です。さっそくプラグイン作成の作業に取りかかりましょう。
プラグイン生成コマンドを実行する
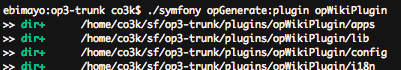
セットアップした OpenPNE3 の一番上のディレクトリ(プロジェクトルート)上で、以下のコマンドを実行します。

これだけで、プラグインに必要なディレクトリ群がすべて生成されたことになります。
plugins 以下に作られた opWikiPlugin ディレクトリを覗くことでどのようなディレクトリが生成されているかがわかると思います。
このプラグインにアクションファイルなどを追加し、ブラウザからアクセスできることを確認するのもよいのですが、このチュートリアルではどのような機能を作るべきかきちんと計画してから実施することにします。
しかしせっかくプラグインを作ると決めたのですから、なにか「始めの一歩」のようなものがほしいはずです。
ということで、早速 GitHub 上にプラグインを公開してみることにしましょう。
GitHubに登録
まず、 GitHub のユーザアカウントを登録します。 “Sign up now!” ボタンから登録作業をおこなってください。

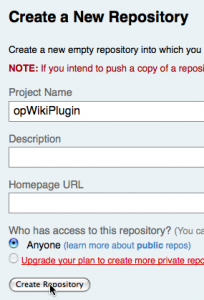
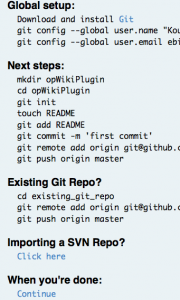
プロジェクトの作成が完了すると、これからおこなうべき手順が示されたページに遷移します。

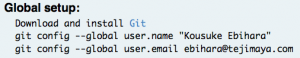
基本的な手順はこのエントリで示しますが、 Global setup の手順についてはこのページに記載されている通りに実施して下さい。

first commit
まず、プラグインのソースコードを git の管理下に置きます。
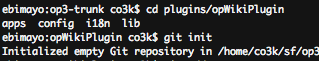
プラグインのディレクトリ(plugins/opWikiPlugin)まで移動し、そのディレクトリ上から git init コマンドを実行してください。

早速コミットを……といいたいところなのですが、 git は空ディレクトリをコミットの対象としないため、現時点ではコミットすべき対象がないことになってしまっています。
そこで、 README ファイルを作成し、 git add コマンドでコミット対象に加えてください。
![]()
これでコミットの準備は整いました。
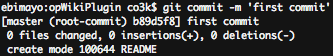
さっそく git commit コマンドでコミットしましょう。

ただし、これだけでは、ローカルの git レポジトリにコミットがおこなわれたに過ぎません。
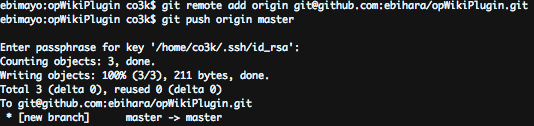
この変更を GitHub にも反映させるためには、 GitHub のレポジトリを関連づけた上で、 git push コマンドで変更をリモートの GitHub に伝える必要があります。

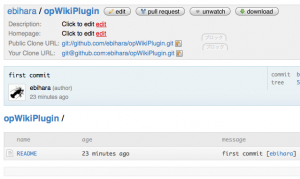
ここまで完了したら、実際に GitHub のページにブラウザでアクセスしましょう。
これで準備は整いました。
次回は、プラグインが扱う各種画面のモックアップを作っていこうと思います。