開発情報
OpenPNE3プラグインの作り方#3
12 / 01 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
とうとう12月になってしまいました。
健康的な生活を送っている人であれば、
あと、31回寝ればお正月なんです。恐ろしいですね。
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
本日もOpenPNE3のプラグインについて、解説していきます。
前回では、新しくページを作ることができましたが、拡張を作る上で
どうしても避けて通れないのは、データをどのように保存するかです。
そこで、プラグイン独自のデータベースモデルを作成する方法を載せておきます。
とりあえず、この連載の最終目標として何を作るかだけ先に決めてしまいます。
OpenPNE.jpにある
MyNews機能であれば、簡単にできる気がするのでやってしまいましょう!
プラグイン用のデータベースモデルの作成法は
symfonyのマニュアルにある通りです。
http://www.symfony-project.org/book/1_2/17-Extending-Symfony#Plug-In%20File%20Structure(英語)
プラグインのディレクトリ直下に「config」ディレクトリが作られているはずです。
その下に、「schema.yml」を作ります。
MyNewsを作る上で、
必要なフィールドは次のようになると思います。
ID (1対1のモデルにしてもよいのですが、今回はこのテーブルのための固有のキーを割り振ることにします。)
メンバーID(コアにあるmemberモデルの外部キーとなりそうです。)
本文
更新日時
このモデルを作成するために、新しく作成した「schema.yml」を次のようにします。
propel:
_attributes: { package: plugins.opSamplePlugin.lib.model }member_news:
id: ~
member_id : { type: integer, foreignTable: member, foreignReference: id }
content: { type: longvarchar }
updated_at: ~
前回同様 YAML はタブ文字ではなく、スペース2文字でインデントするということに気を付けてください。
id と指定したフィールドに関しては、特に何もオプションを指定しないと
自動的にプライマリーキーとなり、オートインクリメントが有効になります。
●●●_id とやることにより、●●●テーブルの外部キーになります。
同じ「schema.yml」ファイル上に、そのテーブルがあれば、自動的にそのテーブルの外部キーになりますが、
memberテーブルの宣言は別の場所にあるので、しっかりと foreignTableを指定します。
* アルファ版の段階で、コアのモデルを利用するときはモデルの変更が行われることが
ありますのでご注意ください。
updated_atは更新時に自動的に更新時時刻が登録されるフィールドになります。
このファイルを保存した後、
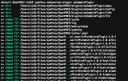
symfony openpne:install
コマンドを利用して、データベースモデルを再構築してください。
* 将来的には、OpenPNE3のすべてのデータベースモデルを初期化しないで
新しく作成したモデルを追加することができるようになる予定です。
次回は、OpenPNE3の「テンプレート拡張機能」を利用して
ホームとプロフィールのページにパーツを挿入する方法について投稿する予定です。
OpenPNE3開発状況
12 / 01 月曜日 2008
今日のOpenPNE3開発状況ホワイトボード。
・OpenSocialの実装がかなり進んだ
・あと31日で全部を作るのは難しそうだ
・アイシーズさんが開発参加、[i]マークが付いているところを担当して頂く
開発も佳境に入っている。引き続きレポートしていく。
OpenPNE3プラグインの作り方#2
11 / 20 木曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です。
寒くて風邪をひかないか心配な今日この頃です。
この記事は、
OpenPNE3プラグインの作り方#1
の続きです。
前回作成された 「plugins/opSamplePlugin/app/pc_frontend/modules/hello」
下には 「actions」と「templates」の2つのディレクトリが作られているはずです。
「actions」ディレクトリの中には、最初から「actions.class.php」が
用意されています。
中身はこうなっています。
…(省略)…
class helloActions extends sfActions
{
/**
* Executes index action
*
* @param sfRequest $request A request object
*/
public function executeIndex($request)
{
$this->forward(‘default’, ‘module’);
}
}
ここに、アクションを記していきます。
$this->forword('default','module');
となっているため、前回の 「Module “hello” created」
のページにフォワードしてしまいます。
return sfView::SUCCESS;
に置き換えてしまいましょう。
…(省略)…
class helloActions extends sfActions
{
/**
* Executes index action
*
* @param sfRequest $request A request object
*/
public function executeIndex($request)
{
return sfView::SUCCESS;
}
}
次に、テンプレートを編集します。
「templates」ディレクトリには、最初から「indexSuccess.php」が
用意されています。
executeIndex() で sfView::SUCCESS が返されると
このテンプレートを表示します。
中身は空白のファイルなので、もぞもぞと入力してしまいます。
とりあえず、
Hello world!
とベタベタに出してみようと思います。
前回のように
http://sns.example/hello
アクセスすると、こうなるはずです
このままでは、ログインしていなくても見ることができてしまいます。
そこで、「hello」ディレクトリの中に、新しく「config」ディレクトリを作成して、
「security.yml」というファイルを作成します。
中身はこのようにします。
all:
is_secure: on
credentials: SNSMember
YAMLなので、インデントにはタブでなくて半角スペース2つで。
その後、 symfony cc でキャッシュを削除してください。
そうすると、ログインした状態でないと
http://sns.example/hello
にアクセスできなくなります。
ログインしてアクセスすると、下のようにメニューまで付いたページになります。
これで、SNS中に新しいページを作ることができるようになりました。
次回は、プラグイン独自のデータベースモデルを追加してみます。
OpenPNE3プラグインの作り方#1
11 / 17 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
OpenPNE3では、プラグインとしてあらゆる機能を追加することができます。
ただいま、自分が実装を手掛けているOpenSocialの機能もプラグインとして作成しています。
OpenPNE3はsymfonyフレームワークを利用していますが、
symfonyのプラグインとは違ったプラグインの構造を持っています。
さらに、プラグインの骨組みを作成するためのタスクも用意されているようです。
今回は、そのタスクを利用してプラグインの骨組みを作成してみます。
コンソールでOpenPNE3がインストールされたディレクトリに移動します。
* 以下、「/var/www/OpenPNE3」にOpenPNE3をインストールした想定で説明します。
$ cd /var/www/OpenPNE3
次に、プラグイン作成タスクを実行します。
今回は「opSamplePlugin」という名前でプラグインを作成することにします。
現状ではプラグイン名の命名規則は未定ですが、
「opなんやらかんやらPlugin」
という方向で考えられているようです。
以下のタスクを実行することにより、 OpenPNE3の「plugins」ディレクトリ下に
「opSamplePlugin」が追加されるはずです。
$ symfony opGenerate:plugin opSamplePlugin
新しく追加された「opSamplePlugin」ディレクトリの中には、4つの空のディレクトリが作られます。
apps
conf
i18n
lib
symfonyプラグインとの大きな違いは、「apps」ディレクトリを配置できることにあります。
この下に、アプリケーションごとのモジュールを配置することができます。
これらの作成を自動的に行うためのタスクも用意されているようです!
PCからのSNSメンバーが利用するpc_frontendアプリケーションに
「hello」モジュールを追加してみます。
以下のタスクで「apps」ディレクトリ下に
空の「modules」ディレクトリが含まれた「pc_frontend」ディレクトリが作成されます。
$ symfony opGenerate:app opSamplePlugin pc_frontend
さらに、「pc_frontend」に「hello」モジュールを追加します。
以下のタスクで「pc_frontend/modules」ディレクトリ内に「hello」ディレクトリが作成されます。
$ symfony opGenerate:module opSamplePlugin pc_frontend hello
http://sns.example/
がOpenPNE3のURLであったとき、
http://sns.example/hello
にアクセスして以下のページが出れば完了です!
次回の投稿では、今回作成した骨組みを利用して実際にアプリを作っていきます。
OpenPNE3 を symfony1.2 ベースにするために奮闘中です
11 / 16 日曜日 2008
開発チームの海老原です。
現在開発中の OpenPNE3alpha4 を symfony1.2 ベースにするために悪戦苦闘中です。
本当は土曜日中に終わらせて、「これから trunk を symfony1.2 ベースに切り替えます!」宣言をするつもりが、いつの間にかこんな時間に……(たぶん宣言は月曜日とかになりそうです)。
symfony1.2 は現在 beta2 がリリースされている状態ですが、
- プラグインの有効・無効を切り替えられるようになった
- フォーム系クラスが強化された
- プラグインに同梱されているアセットのインストールが可能になった
- 対話的なタスクの作成が可能になった
などなど、 OpenPNE3 にとって欠くことのできない新機能が実装されているということもあって、早速アップグレードに踏み切りました。
そんなこんなで、ついさっきまでは openpne:install コマンドの symfony1.2 対応をおこなっていました。 Propel のバージョンアップによる設定ファイルの書き換えが主題ではありますが、せっかくなので symfony1.2 の新機能を使って微妙に改善もしてみました。
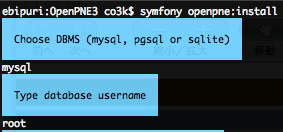
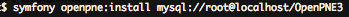
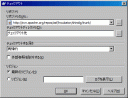
OpenPNE3alpha3 で実装された openpne:install コマンドは、一発で OpenPNE3 のインストールをおこなう便利コマンドですが(「一発」はちょっと言い過ぎたかも)、以下のようにパラメータに DSN を渡して実行する必要がありました。

今後は、 symfony1.2 で実装された新機能を利用して、以下のように対話的にセットアップをおこなうことができるようになります(一応作業中のブランチの方ではこの方法でセットアップできるように対応済みです)。
symfony1.2 へのアップグレード作業は goto_1.2 ブランチ にておこなっているので、気になる方は是非チェックしてみてください(特にアプリケーション開発者の方々)。
※symfony1.1 版の OpenPNE3 から symfony1.2 版の OpenPNE3 への切り替えは以下の手順でいけると思います。
- symfony project:upgrade1.2 コマンドの実行
- config/ProjectConfiguration.class.php.sample を config/ProjectConfiguration.class.php にコピー
- symfony openpne:install コマンドの実行
OpenPNE3alpha3 をリリースしました
11 / 10 月曜日 2008
KOF2008 絡みで告知が遅れてしまいましたが(KOF2008, PNE関西については別エントリで報告させていただきます)、 2008/11/08(土)に OpenPNE3alpha3 のリリースをおこないました。
対応項目のレポートは以下になります。
http://trac.openpne.jp/report/107
ハイライト
■PC版に仮デザイン
川原君が既にレポートしてくれていますが、 PC 版の見た目を少し綺麗にしてみました。
突貫で作った仮デザインですが、見た目が整理されたことで開発も進みやすくなったかな? という気がします。
今回実装した仮デザインをベースに、機能拡張のしやすい正式なデザインを固めていけたらなと思います。興味のある方は是非ご連絡ください。
■OpenPNEプラグインジェネレータ

メッセージ機能の実装に取り組んでいただいている(株)ジョブウェブの高橋さんに、OpenPNEプラグインジェネレータを作っていただきました!(ありがとうございます!)
opGenerate:plugin の実行をおこなうことでプラグインの生成をおこない、 opGenerate:app や opGenerate:module コマンドを実行して機能実装のためのひな形となるファイルを作成していきます。
このジェネレータが追加されたことにより、プラグインの作成がやりやすくなったのではないかと思います。この機会に是非お試しください!
■携帯対応

alpha2 まではおこなっていなかった携帯対応も今回おこないました。
絵文字などまだ未対応なものもありますが、かんたんログインなどの機能はしっかり実装済みです。
また、従来のOpenPNEではPC版と携帯版の機能に差異があったり、ページ名が統一されていなかったりなどの問題がありましたが、そのような問題が発生しにくいように工夫して実装をおこなっています。
※現在、 Cookie 対応端末しかお使いいただけないのでご注意ください。OpenPNE3正式リリース時までには、OpenPNE2で対応しているすべての端末に引き続き対応していくように改善をおこなっていきます。
ダウンロード・インストール
■注意
OpenPNE3は現在相当数の機能が未実装です。
そのため、本番環境への導入などは決しておこなわないでください。
OpenPNE3 の開発や動向に興味のある方のみお使いください。
■SVNからチェックアウト
以下のタグからチェックアウトをおこなってください。
https://trac.openpne.jp/svn/OpenPNE3/tags/OpenPNE-3alpha3//
※symfony1.1 をサーバにインストールしておく必要があります
■フリーズされたプロジェクトをダウンロード
以下のリンクからダウンロードをおこなってください。
ZIP版
tar.bz2 版
tar.gz 版
※symfony 本体のインストールをすることなくお使いいただけます
■インストール
以下のリンク先に記載されている手順に従ってインストールをおこなってください。
http://trac.openpne.jp/wiki/pne-openpne3-develop#openpne3-setup
※alpha3から、 openpne:install コマンドを実行するだけで、かなりの部分のセットアップが自動的におこなわれるようになりました。
今後の展望
- OpenSocial 対応
- プラグイン管理機能の実装
- OpenPNE WEB API の実装
- 柔軟な権限管理の仕組みの追加
- OpenPNE3 デモの準備
最後に
OpenPNE3 は2008年中のリリースを予定していますが、大変厳しい状況です。OpenPNEの個々の機能の開発をしていただける方を募集しています。
開発に興味のある方は、海老原([email protected])までご連絡ください。お待ちしています。
OpenPNE3の構造図
10 / 30 木曜日 2008
OpenPNE構造図を作成した。
OpenPNE CORE Application
OpenPNEのソーシャルグラフを表現するための中核部分。
フレンドリンク、プロフィール、マイページ、フレンドページ等を表現する。
OpenPNE CORE API
OpenPNE CORE Applicationを制御するためのAPI。
フレンドリンク、プロフィールの書き換え、データベースの制御などを行う。
OpenPNE Plugin Interface
OpenPNEを拡張する為のプラグインインターフェース。
日記やメッセージなどのOpenPNEの基本機能もこのインターフェース上で作られる。
WEBAPI、OpenSocialAPI等の実装もプラグイン形式で提供される。
symfonyから多くの機能を借りてきている。
OpenPNE WEB API
OpenPNE CORE APIのラッパーとして動作し、外部サーバからHTTPインターフェースを通じてOpenPNEを制御できるようにする。
OpenSocial API
OpenSocialアプリケーションを動作させるためのAPI。
※OpenPNE3は2008年中のリリースを予定していますが、大変厳しい状況です。OpenPNEの個々の機能の開発をして頂ける方を募集しています。ぜひ、このブログにコメントをつけて開発にエントリーしてください。
OpenSocial開発環境をそろえる その3 ~Partuza!にアプリ追加~
10 / 27 月曜日 2008
開発チームの川原です。
OpenSocial開発環境をそろえる その2 ~Partuza!導入~
の続きです。Partuza!をいじくってみます。
前回にアクセスできたページから新規ユーザを登録します。
サクサクっとユーザ情報を入力してしまってくださ い。
メールアドレスは、今のところログインに使うだけのようです。
登録が完了すると、すぐにログインした状態になりますので、
サイドバーにある、Applicationsのeditからアプリケーションの追加を行います。
「OpenSocial環境をそろえる その1」で紹介した、アプリケーションは
http://www.labpixies.com/campaigns/todo/todo.xml
この、urlです。
このXMLファイルを登録します。
Add Applicationでアプリケーションが追加され、大きなToDoリストが出てきたと思います。
前回までの設定が、正しく行われているなら
リロードしても、ToDO Listの内容が保持されます。
ホーム画面には、小さなアプリケーションも表示されています。
このように、OpenSocialが実装されることによって、
ユーザが自分でアプリを追加することが可能になります!
次回からは、簡単なアプリケーションを作成している様子を紹介したり、
OpenPNE3のOpenSocial対応に関することなどを書いていこうとおもいます。
「正方形がトレンドか?」SNS画像考察
10 / 23 木曜日 2008
フリッカー、ツイッター、フェイスブック、ハイファイブといくつかのサービスを見てみたが、正方形に画像が加工されているケースをよく見かける。
現在のOpenPNEは
こんな感じ。元画像の縦横比を維持する。
プロフィール画像は、今後いろいろなソーシャルアプリから使われるようになるので、一定の形に規格化しておいた方が、使いやすくなると思うがどうだろう。
OpenSocial開発環境をそろえる その1 ~Shindig導入~
10 / 20 月曜日 2008
開発チームの川原です
今回は、OpenPNE3対応する予定のOpenSocialアプリの開発について紹介したいと思います。
「そもそもOpenSocialって何だ?」
と思う人は手嶋さんの@ITの記事が分かりやすいです。
[@IT]Google OpenSocialによって SNSで何ができるのか?
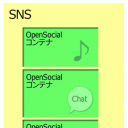
SNS で利用するときのイメージは以下のような感じになります。
コンテナ(アプリケーションが動く場所)では、SNS上のデータ(プロフィールなど)を利用したアプリケーションを動かすことができます。

現在、OpenSocialを実装しているSNSは、Hi5やNingなどを挙げることができますが、
どちらも Apache Shindig というコンテナを採用しているようです。
OpenPNE3でも、この Apache Shindig を利用してOpenSocialを実装しようと考えています。
今回は、この Apache Shindig を導入してアプリを実際に動かしてみましょう。
Windows上で動作させる方法について説明します。
Shindigに必要な環境
Shindigの動作には以下の環境が必要になります
Apache
mod_rewriteモジュールが有効になっている必要があります
(設定例)
Apacheの設定ファイル「httpd.conf」で
LoadModule rewrite_module modules/mod_rewrite.soの行をコメントアウトしてください。
PHP
必要なバージョンは5.2.x
json, simplexml, mcrypt, curl拡張が有効になっている必要があります
(設定例)
「php.ini」の設定で
extension=php_curl.dll
extension=mcrypt.dllの行をコメントアウトして
phpinfo()関数の結果で上記の4つの拡張が有効になっているかを確認してください
Shindigのチェックアウト
ShindigはSubversionを利用することにより入手できます。
リポジトリURL: http://svn.apache.org/repos/asf/incubator/shindig/trunk/
下の例ではTortoise SVNを利用してチェックアウトしています。

チェックアウト完了後、Shindigをローカルで動かせるように設定します。
バーチャルホストの設定
http://shindig/
でコンテナにアクセスできるようにするために、バーチャルホストの設定を行います。
(次回、説明するものを正常に動作させるためには
http://shindig/ でアクセスできるようにする必要があります。)
「httpd.conf」に以下の設定を追加してください。
<VirtualHost *:80>
ServerName shindig
DocumentRoot "shindigチェックアウト先/php"
<Directory />
AllowOverride All
Allow from All
Order allow,deny
</Directory>
</VirtualHost>
(チェックアウト先は適宜変更)
ここまでの設定を行ったらApacheの再起動を忘れずに行ってください。
http://shindig/ でアクセスできるようにするための hosts ファイルを編集しましょう。
Windows XP環境であれば、
「C:\WINDOWS\system32\drivers\etc」下にある hosts ファイルに以下の行を追加してください
127.0.0.1 shindig
アプリを動かす
今回は、http://www.labpixies.com/ にある todoアプリを動かしてみます。
OpenSocialでは
http://www.labpixies.com/campaigns/todo/todo.xml
のような、XMLファイルに動作するための宣言やJavaScriptのコードを含ませるような仕組みになっています。
これをShindigで動かすときは
http://shindig/gadgets/ifr?url=http://www.labpixies.com/campaigns/todo/todo.xml
にブラウザでアクセスしてください。

こんな画面になれば大成功です。
これがコンテナで動いているアプリケーションになります。
しかしながら、この状態では外側のSNSがない上に、
いくらカッコイイことをTODO Listに書き込んだとしても、
データを保持する先がないため、リロードしてしまえば、いなくなってしまいます。
データを保持する先とはどこかというと、
実はコンテナを実装する側で管理するようになっています。
よって、ちゃんと動かすためには
Shindigを実装しているSNSが必要になるのです。
OpenPNE3はまだ、OpenSocialを実装していませんが、
Googleが用意したサンプルSNSが存在します。
それが、以前ブログで紹介したPartuza!というSNSです。
次回は、Partuza!のインストールについて紹介したいと思います。
*このインストール方法は掲載時のものです。