OpenPNE3プラグインの作り方#2
OpenPNE3.0beta2 リリースのお知らせ
01 / 07 水曜日 2009
本日 2009/01/07(水)、 OpenPNE3.0beta2 をリリースしました。
このバージョンで、日記やメッセージ、コミュニティトピック機能などのプラグイン(ソーシャルアプリケーション)の一部を同梱しました。
プラグインを提供していただいた開発者の方々、どうもありがとうございました。
なおプラグインは本体部分とは別に開発が進められており、安定性や使い勝手などにまだばらつきが見られます。そのため、利用の際は充分にご注意ください。
追加されたプラグイン
日記プラグイン(開発者: 小川 倫平 さん(株式会社手嶋屋))
コミュニティトピックプラグイン(開発者: masabon さん)
メッセージプラグイン(開発者:Maki TAKAHASHI さん(株式会社ジョブウェブ))
あしあとプラグイン(開発者:株式会社アイシーズ)
ダウンロード・インストール
注意事項
- ・OpenPNE3.0beta2 にはソーシャルアプリケーションと呼ばれる、日記やコミュニティトピック、メッセージなどのSNSのコア部分以外の機能が一部しか同梱されていません。
(※また、これらの機能を提供するアプリケーションを入手・更新する手段は現時点では Subversion しか用意されていません) - ・OpenPNE3.0beta2 は開発版です。導入に当たっては、ベースとなる symfony やWEBサーバ等に対する知識が必要になる場合があります。
SVNからチェックアウト
以下のタグからチェックアウトをおこなってください。
https://trac.openpne.jp/svn/OpenPNE3/tags/OpenPNE-3.0beta2/
※symfony1.2 をサーバにインストールしておく必要があります
フリーズされたプロジェクトをダウンロード
以下のリンクからダウンロードをおこなってください。
ダウンロード(ZIPアーカイブ)
インストール
以下のリンク先に記載されている手順に従ってインストールをおこなってください。
http://trac.openpne.jp/wiki/pne-openpne3-develop#openpne3-setup
今後のリリース予定
各プラグインの安定性の向上、使い勝手やUIの改善などをおこなっていきます。また、まだ同梱されていない紹介文などのプラグインの開発を進めていきます。
コア部分に不足している機能の補充や、管理機能の強化なども実施します。
OpenPNE3.0beta3 は 2009/01/11(日)のリリースを予定しています。
最後に
OpenPNE開発チームでは、 OpenPNE3の開発に参加していただける方を募集しています。
開発に興味のある方は、海老原([email protected])までご連絡ください。お待ちしています。
OpenPNE3.0関連ブログは/tag/openpne30で。
01 / 06 火曜日 2009
OpenPNE3.0関連のブログ記事は「OpenPNE3.0」のタグを付加しておきます。
タグの一覧は
https://www.openpne.jp/tag/openpne30/
こちらからチェックできます。。どこかわかりやすいところにバナーを置いておきます。
OpenPNE3.0beta1 リリースのお知らせ
01 / 01 木曜日 2009
本日 2009/01/01(木)、 OpenPNE3.0beta1 をリリースしました。
このバージョンでは、本体部分とは別に開発が進められている日記やメッセージ、コミュニティトピック機能などのプラグイン(ソーシャルアプリケーション)は同梱されていないのでご注意ください。ソーシャルアプリケーションの各機能を同梱し、本体部分の安定性の向上や機能改善をおこなったものを、 OpenPNE3.0beta2 として 2009/01/04(日)にリリースする予定です。
ハイライト
OpenSocial に対応しました
OpenPNE3.0beta1 には、手嶋荘住人の川原君が作ってくれた、 opOpenSocialPlugin がバンドルされています。
これにより、 OpenSocial 対応アプリケーションやウェブページ用Googleガジェットなどを SNS で利用できるようになります。
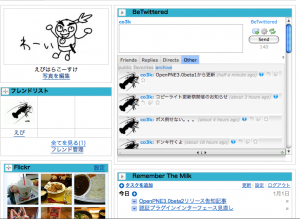
ホーム画面にウィジェットを配置できるようになりました

ホーム画面に表示されるプロフィール写真やフレンドリストなどの部品(ウィジェット)を、SNSの管理者が自由に配置できるようになりました。並び順の変更だけでなく、ウィジェットによっては細かく設定をおこなうことができます。
標準で用意されるウィジェットは少ないですが、プラグインをインストールするすることで利用可能なウィジェットを増やしていくことができます。
OpenID の Consumer と Provider の両方に対応しました
OpenPNE2 では OpenID の Provider のみの対応でしたが、ついに Consumer にもなれるように対応しました。
これにより、 OpenID を提供しているサイト(Yahoo! Japan や mixi など)が提供する OpenID を使って、 OpenPNE にログインすることができるようになります。
ダウンロード・インストール
注意事項
- ・ベースとなる symfony のバージョンが 1.2.x に変更となったため、 PHP5.2.x 未満の環境では動作しません(5.2.4 以降を推奨)。
- ・OpenPNE3.0beta1 にはソーシャルアプリケーションと呼ばれる、日記やコミュニティトピック、メッセージなどのSNSのコア部分以外の機能が同梱されていません。
(※また、これらの機能を提供するアプリケーションを入手する手段は現時点では Subversion しか用意されていません) - ・OpenPNE3.0beta1 は開発版です。導入に当たっては、ベースとなる symfony やWEBサーバ等に対する知識が必要になる場合があります。
SVNからチェックアウト
以下のタグからチェックアウトをおこなってください。
https://trac.openpne.jp/svn/OpenPNE3/tags/OpenPNE-3.0beta1/
※symfony1.2 をサーバにインストールしておく必要があります
フリーズされたプロジェクトをダウンロード
以下のリンクからダウンロードをおこなってください。
ダウンロード(ZIP)
(※今バージョンから ZIP 版のみの配布となります)
インストール
以下のリンク先に記載されている手順に従ってインストールをおこなってください。
http://trac.openpne.jp/wiki/pne-openpne3-develop#openpne3-setup
今後のリリース予定
(株)アイシーズさんや高橋さん、長澤さんなどの手によって、OpenPNE3.0に同梱される予定のソーシャルアプリケーションの開発がおこなわれています。
OpenPNE3.0beta2 では、開発していただいたプラグインを同梱、コア部分の改善をおこなっていきます。
OpenPNE3.0beta2 は 2009/01/04(日)のリリースを予定しています。
最後に
OpenPNE開発チームでは、 OpenPNE3の開発に参加していただける方を募集しています。
開発に興味のある方は、海老原([email protected])までご連絡ください。お待ちしています。
2009/01/02 14:53 更新 : 誤字・脱字の訂正
OpenPNE3プラグインの作り方#6
12 / 22 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です!
(過去の記事)
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
OpenPNE3プラグインの作り方#3
OpenPNE3プラグインの作り方#4
OpenPNE3プラグインの作り方#5
My News作りは今回で最終回です!
あと残されている基本的な作業は
- フォームによるポストに対するアクションの作成
- プロフィール画面にMy Newsを表示する
この2つになるかと思います。
まずは、アクションを作ります。
第2回目でテスト動作に使用した
plugins/opSamplePlugin/apps/pc_frontend/modules/hello/actions/actions.class.php
に投稿がされた時のアクションを記していきます。
前回、ポスト先のアクション名は updateNews としていたはずです。
そのため、このファイルで宣言している helloActions クラスに
新たなメソッドを宣言します。
メソッド名は executeアクション名()
(アクション名の最初は大文字に変える)にします。
<?php
// (コメント行省略)..class helloActions extends sfActions
{
// (コメント行省略)..
public function executeIndex($request)
{
return sfView::SUCCESS;
}public function executeUpdateNews($request)
{
// POSTリクエストかどうかを確認する
if ($request->isMethod(sfRequest::POST))
{
// member_news から 自分のメンバーIDが一致する1行を取りだす
$criteria = new Criteria();
$criteria->add(MemberNewsPeer::MEMBER_ID,$this->getUser()->getMember()->getId());
$memberNews = MemberNewsPeer::doSelectOne($criteria);// 前回作成した memberNewsFormの初期値として先ほど取りだした1行をセットする
$memberNewsForm = new MemberNewsForm($memberNews);// POSTされたパラメータを取得する
$param = $request->getParameter(‘member_news’);
$param[‘member_id’] = $this->getUser()->getMember()->getId();// パラメータをバインドする
$memberNewsForm->bind($param);// 入力された値が妥当かどうかを確かめる
if ($memberNewsForm->isValid())
{
// データベースに保存
$memberNewsForm->save();
}
}
// 最後に自分のホームにリダイレクトする
return $this->redirect(‘@homepage’);
}
}
アクションでは、
$this->getUser()->getMemer()
で自分のメンバー情報が取得できることを覚えておくと今後ラクになると思います。
(自分の情報がセットされた クラスMember のインスタンスです。
また、テンプレートでは $sf_user で $this->getUser() が取得できます。
よって、 $sf_user->getMember() で自分のメンバー情報が取得できます。)
アクション部はこういった感じです。
ホームにあるMy Newsのフォームでポストすることにより
正しく登録できることが確認できるでしょうか?
最後に、プロフィール画面から他人が見られるようにします。
第4回のように、テンプレート拡張を利用します。
パーシャルを追加します。
plugins/opSamplePlugin/apps/pc_frontend/modules/hello/templates
に _sampleParts2.php を追加します。
これを、My Newsが表示されるものにします。
下のように編集してください。
<?php
// idパラメータ(プロフィールページを表示するとき指定しているメンバーID)
// を取得します。自己プロフィールのように id がない場合は、自分のメンバーIDを $memberIdに代入する
$memberId = $sf_request->getParameter(‘id’, $sf_user->getMember()->getId());// member_news テーブルから取得した $memberIdと一致する1行を取り出す
$criteria = new Criteria();
$criteria->add(MemberNewsPeer::MEMBER_ID, $memberId);
$memberNews = MemberNewsPeer::doSelectOne($criteria);$body = “”;
// もし行が存在した場合は、contentフィールドの内容を$bodyに代入する
if ($memberNews)
{
$body = $memberNews->getContent();
}// Partsヘルパー(OpenPNE3独自のヘルパー)に含まれる
// include_box関数を使って $body を出力する
// include_boxの仕様は前回の記事で説明
include_box(‘MyNews’,’MyNews’,nl2br($body));
plugins/opSamplePlugin/apps/pc_frontend/modules/member/config/view.yml
を次のようにします。
homeSuccess:
…(省略)…
target: [after]profileSuccess:
customize:
sampleParts2:
template: [hello, sampleParts2]
parts: [profile]
target: [before]
templateに今回作成した、 sampleParts2 を指定します。
プロフィールの上に表示したいので、 targetはbeforeです!
設定ファイル編集後はやっぱり symfony cc でキャッシュ削除をします。
これでプロフィール画面は次のようになるはずです。
後はフォームのtextareaの幅を調節すれば、現行の My News同様に扱うことができるでしょう。
(ついでに更新日時を表示するのを忘れていた!)
今回はかなりシンプルなアプリを作成してみましたが、
symfonyはprotype.jsを利用することができるので
凝ればAjaxでバリバリ動くリッチなWebアプリを作ることだって可能です。
symfony1.2の日本語資料も最近ようやく増え始めてきたので
ぜひOpenPNE3を使って、面白いアプリを作ってみてください。
「こんなの作ってみた!」という嬉しい報告をお待ちしています。
以後も、プラグイン開発関連の情報は引き続き発信していきたいと思いますので、
よろしくお願いします。
開発中のOpenPNE3.0デモサイト完成
12 / 17 水曜日 2008
井本さんの協力で、現在開発中のOpenPNE3.0のデモサイトが完成した。
まだまだ開発途中で足りない機能だらけだが、OpenPNE3.0の世界をぜひ体験してほしい。
OpenPNE3デモ
[email protected] / password
※開発中のソースコードを随時アップしているので、不具合やデータ消失が起きる可能性があります。
OpenPNE3.0開発協力のお願い
12 / 15 月曜日 2008
現在OpenPNE3.0の開発は、海老原さんを筆頭に、高橋さん、アイシーズさんほかみなさんの協力で、着々と進めています。
OpenPNE3.0をよりよいものにするため、開発の協力をお願いします。
詳細は、https://www.openpne.jp/openpne30_2008/に掲載しています。
現在は、特に(4)(5)への協力が必要です。
まず現時点での開発版のOpenPNE3.0を設置し、利用してください。
その上で、設置レポートをご自身のブログなどで紹介してください。
【動作環境】XXXレンタルサーバ 自前のDualCoreサーバなど
【動作OS】CentOS5 MacOSXなど
【動作ミドルウエア】PHP5.2 MySQL5.1 Apache2.2など
【動作画面】スクリーンショットやOpenSocialのサンプルアプリなど
【セットアップメモ】苦労した点や思いついたことなど
【要望、不具合の指摘】OpenPNE3.0への要望や不具合など
(不具合については開発チームに通知し、不具合だと確認されたあとに掲載してください)
また、OpenPNE3.0を利用したレポートやOpenPNE3.0で実現するソーシャルアプリケーションをどのように活用するか?など、OpenPNE3.0への期待についても、あわせてみなさんに紹介してください。
OpenPNE3プラグインの作り方#5
12 / 15 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です!
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
OpenPNE3プラグインの作り方#3
OpenPNE3プラグインの作り方#4
今回は、フォームを作成して、ホームに表示させるまでをガイドしたいと思います。
前回までやってきた後のことを想定しています。
opSamplePlugin/lib/form にはあらかじめ、
MemberNewsForm.class.php が存在すると思います。
これは、モデルの構築時に自動的に作成されるクラスで、
何も加工せずに利用すると、
すべてのフィールドが編集できるフォームを提供しています。
(id , member_id, content, update_at フィールドが編集できるフォーム)
しかしながら今回、編集してもらいたい項目は、 content フィールドだけなので、
そのように対応できるようにします。
以下のように編集してください。
MemberNewsForm.class.php
<?php
(コメント行省略)
class MemberNewsForm extends BaseMemberNewsForm
{
public function configure()
{
$this->setWidgets(array(
‘content’ => new sfWidgetFormTextarea()
));$this->setValidators(array(
‘member_id’ => new sfValidatorPropelChoice(array(‘model’ => ‘Member’, ‘column’ => ‘id’)),
‘content’ => new sfValidatorString(array(‘required’ => false))
));$this->widgetSchema->setNameFormat(‘member_news[%s]’);
}
}
フォームの作成法については以下を参考にしてください。
・The symfony Forms Book – 第1章 – フォームの作成
http://www.symfony-project.org/book/forms/1_2/ja/01-Form-Creation
・The symfony Forms Book – 第4章 – Propelとの統合(symfony1.1時点)
http://symfony.xrea.jp/1.1/forms_book/04-Propel-Integration.html
さらに、このフォームを、前回作成したパーシャルに挿入します。
前回作成した、opSamplePlugin/apps/pc_frontend/modules/hello/templates/_sampleParts.php を以下のように変更します。
_sampleParts.php
<?php
$criteria = new Criteria();
$criteria->add(MemberNewsPeer::MEMBER_ID,$sf_user->getMember()->getId());
$memberNews = MemberNewsPeer::doSelectOne($criteria);$form = new MemberNewsForm($memberNews);
include_box(‘MyNews’,’MyNews’,”,array(‘form’=>$form,’url’=>’hello/updateNews’));
モデルの操作についてはこちらを参考にしてください。
・The Definitive Guide to symfony – 第8章 – モデルレイヤーの内側(symfony1.1時点)
http://symfony.xrea.jp/1.1/book/08-Inside-the-Model-Layer.html
このコードでは、先ほど編集したフォームのインスタンスを作成しています。
コンストラクタに、モデルのインスタンスを渡すことにより、
現在、DBに登録されている内容がデフォルト値として設定されます。
フォームを出力するときには、OpenPNE3用パーツを挿入するための PartsHelper(最初からロードされています)
に含まれている、include_box() を利用しています。
include_box($id, $title = ”, $body = ”, $option = array()) の説明
$id : このパーツのIDです。同一ページで同じIDを利用しないように注意してください。
$title : このパーツのタイトル部に表示させる文字列です。
$body : このパーツの内容ですが、今回はフォームを表示させるので空白です。
$option : パーツのオプションです。formを渡すときは、’form’パラメータに
フォームのインスタンスを渡してください。
また、’url’パラメータで、formがsubmitされた時のアクション先を指定します。
とりあえずは、次回作成する予定の ‘hello/updateNews’ を指定しています。
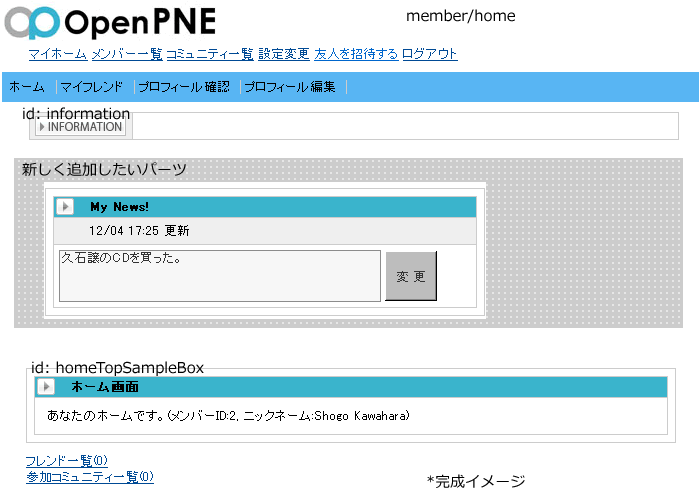
編集後、更新するとOpenPNEのホームがこうなっているかと思います。
現在は、submitすると、 hello/updateNews アクションを作成していないため、エラーとなります。
次回は、肝心のアクションを作成します。
おそらく、次回で MyNewsを拡張するプラグインが完成します!
OpenPNE3プラグインの作り方#4
12 / 08 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です。
プラグインの作り方の記事もとうとう4回目になりました。
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
OpenPNE3プラグインの作り方#3
今回は、OpenPNE3のテンプレート拡張について解説します。
OpenPNE2のカスタマイズは、特定ページ(例えばpage_h_home)に新しい機能を加えるとき、
そのページのアクションを編集して、さらにテンプレートを編集して…。
といった作業が必要でした。
OpenPNE3は、プラグインを追加するだけで
特定ページに、新たな部品を追加することができます。
この仕組みをテンプレート拡張と呼んでいます。
OpenPNE3のテンプレートでは、複数のテンプレート部品(パーツ)によって
構成される仕組みになっています。
パーツにはIDを持っていて、その前後に別のパーツを挿入することが可能です。
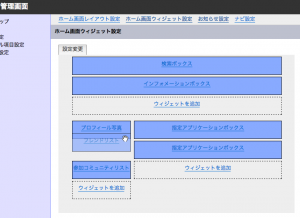
図で説明するとこんな具合です。
今回作る「My News!機能」を実装するためには
ホームとプロフィールに新しく部品を挿入する必要がありそうです。
ホームには今のところ idが information のパーツと
homeTopSampleBox というパーツが配置されています。
informationの下に、新たに「My News!」のフォームを挿入したいという
ことになります。
フォームの作り方は次回にやる予定なので、今回は
informationの下に文字を表示できるようにしてみます。
まずは、新たに挿入するテンプレートを追加します。
opSamplePlugin/apps/pc_frontend/modules/hello/templates
に新たに _sampleParts.php
を追加します。これは、informationの下に表示するパーシャルです。
symfonyのパーシャルについてはこちら。
http://www.symfony-project.org/book/1_2/07-Inside-the-View-Layer#Templating(英語)
とりあえず、内容は Hello world!! としてみました。
OpenPNE3のホームである、member/home に上に今回作成したテンプレートを挿入したいので
opSamplePlugin/apps/pc_frontend/modules
に、新たにmember ディレクトリ。さらにその中に config ディレクトリを作成します。
config ディレクトリに、 view.yml ファイルを作成して編集します。
homeSuccess:
customize:
sampleParts:
template: [hello, sampleParts]
parts: [information]
target: [after]
symfony ではもはやおなじみのYAMLです。
memberモジュールで、
homeSuccessテンプレート(homeアクションが成功したときに呼び出されるテンプレート)
の設定をここで追加しています。
customize によってテンプレート拡張を実現します。
3行目の samplePartsというのはテンプレート名です。
template で特定のパーシャルを指定します。
parts で指定したID のどこに配置するかを target で定めます。
afterなので information の後に挿入されることになります。
これにより、homeSuccess の information の後に hello/sampleParts が挿入されるようになります。
設定ファイルを追加、編集した後には必ず、
symfony cc
でキャッシュを削除してください。
これで、ホームやプロフィールに新たに部品を追加する方法はわかりました。
次回は、今回のパーシャルにフォームを挿入します。
OpenPNE3プラグインの作り方#3
12 / 01 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
とうとう12月になってしまいました。
健康的な生活を送っている人であれば、
あと、31回寝ればお正月なんです。恐ろしいですね。
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
本日もOpenPNE3のプラグインについて、解説していきます。
前回では、新しくページを作ることができましたが、拡張を作る上で
どうしても避けて通れないのは、データをどのように保存するかです。
そこで、プラグイン独自のデータベースモデルを作成する方法を載せておきます。
とりあえず、この連載の最終目標として何を作るかだけ先に決めてしまいます。
OpenPNE.jpにある
MyNews機能であれば、簡単にできる気がするのでやってしまいましょう!
プラグイン用のデータベースモデルの作成法は
symfonyのマニュアルにある通りです。
http://www.symfony-project.org/book/1_2/17-Extending-Symfony#Plug-In%20File%20Structure(英語)
プラグインのディレクトリ直下に「config」ディレクトリが作られているはずです。
その下に、「schema.yml」を作ります。
MyNewsを作る上で、
必要なフィールドは次のようになると思います。
ID (1対1のモデルにしてもよいのですが、今回はこのテーブルのための固有のキーを割り振ることにします。)
メンバーID(コアにあるmemberモデルの外部キーとなりそうです。)
本文
更新日時
このモデルを作成するために、新しく作成した「schema.yml」を次のようにします。
propel:
_attributes: { package: plugins.opSamplePlugin.lib.model }member_news:
id: ~
member_id : { type: integer, foreignTable: member, foreignReference: id }
content: { type: longvarchar }
updated_at: ~
前回同様 YAML はタブ文字ではなく、スペース2文字でインデントするということに気を付けてください。
id と指定したフィールドに関しては、特に何もオプションを指定しないと
自動的にプライマリーキーとなり、オートインクリメントが有効になります。
●●●_id とやることにより、●●●テーブルの外部キーになります。
同じ「schema.yml」ファイル上に、そのテーブルがあれば、自動的にそのテーブルの外部キーになりますが、
memberテーブルの宣言は別の場所にあるので、しっかりと foreignTableを指定します。
* アルファ版の段階で、コアのモデルを利用するときはモデルの変更が行われることが
ありますのでご注意ください。
updated_atは更新時に自動的に更新時時刻が登録されるフィールドになります。
このファイルを保存した後、
symfony openpne:install
コマンドを利用して、データベースモデルを再構築してください。
* 将来的には、OpenPNE3のすべてのデータベースモデルを初期化しないで
新しく作成したモデルを追加することができるようになる予定です。
次回は、OpenPNE3の「テンプレート拡張機能」を利用して
ホームとプロフィールのページにパーツを挿入する方法について投稿する予定です。
OpenPNE3プラグインの作り方#2
11 / 20 木曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です。
寒くて風邪をひかないか心配な今日この頃です。
この記事は、
OpenPNE3プラグインの作り方#1
の続きです。
前回作成された 「plugins/opSamplePlugin/app/pc_frontend/modules/hello」
下には 「actions」と「templates」の2つのディレクトリが作られているはずです。
「actions」ディレクトリの中には、最初から「actions.class.php」が
用意されています。
中身はこうなっています。
…(省略)…
class helloActions extends sfActions
{
/**
* Executes index action
*
* @param sfRequest $request A request object
*/
public function executeIndex($request)
{
$this->forward(‘default’, ‘module’);
}
}
ここに、アクションを記していきます。
$this->forword('default','module');
となっているため、前回の 「Module “hello” created」
のページにフォワードしてしまいます。
return sfView::SUCCESS;
に置き換えてしまいましょう。
…(省略)…
class helloActions extends sfActions
{
/**
* Executes index action
*
* @param sfRequest $request A request object
*/
public function executeIndex($request)
{
return sfView::SUCCESS;
}
}
次に、テンプレートを編集します。
「templates」ディレクトリには、最初から「indexSuccess.php」が
用意されています。
executeIndex() で sfView::SUCCESS が返されると
このテンプレートを表示します。
中身は空白のファイルなので、もぞもぞと入力してしまいます。
とりあえず、
Hello world!
とベタベタに出してみようと思います。
前回のように
http://sns.example/hello
アクセスすると、こうなるはずです
このままでは、ログインしていなくても見ることができてしまいます。
そこで、「hello」ディレクトリの中に、新しく「config」ディレクトリを作成して、
「security.yml」というファイルを作成します。
中身はこのようにします。
all:
is_secure: on
credentials: SNSMember
YAMLなので、インデントにはタブでなくて半角スペース2つで。
その後、 symfony cc でキャッシュを削除してください。
そうすると、ログインした状態でないと
http://sns.example/hello
にアクセスできなくなります。
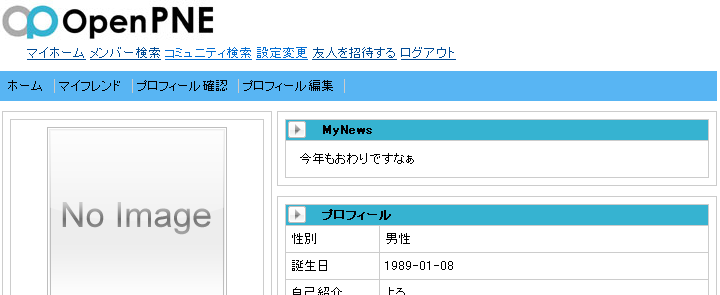
ログインしてアクセスすると、下のようにメニューまで付いたページになります。
これで、SNS中に新しいページを作ることができるようになりました。
次回は、プラグイン独自のデータベースモデルを追加してみます。